Mobile app usage has exploded in the last few years. Just like their website counterparts, app makers need feedback from their users.
While there are great systems for tracking how your app is used, connecting that info to who those users are and finding out what their motivations are, is what surveys do well.
But how? You could reinvent the wheel and write custom code to get the answers or use CheckMarket’s powerful survey tool to generate a survey and then embed the survey in your app. Using the same kind of code you would use to request a review for the app store, ask users to fill in a survey. Since the survey is coming from our servers, you can change the questions without updating your app!
The basics
Keep it short. Mobile respondents will only give you about 2 minutes. This survey will be completed exclusively on small screens so we suggest using simple question types. Avoid wide matrix question types, as these are more difficult to complete on a small screen. Don’t use a back button, the survey is short anyway and it gives a second target the respondent might click.
Design
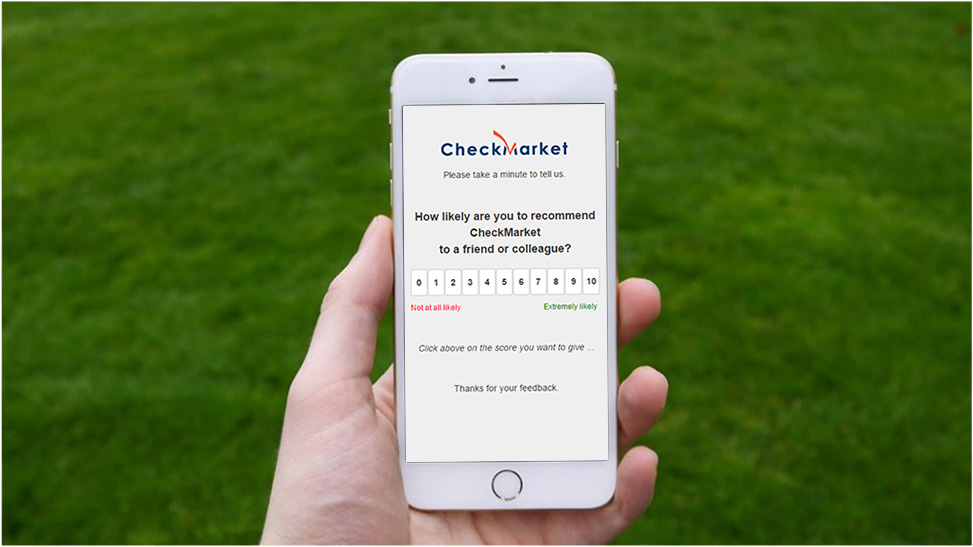
Modify the survey design to match your app. It should seem seamless to the user. One of our designers can assist you if needed. Test it well. The user should not be aware that the survey is a web page. It should seem like part of the app.
Tracking data
You are going to want to link the responses to your user data. To do this, you will need to add one or more parameters to the survey URL. For instance: user id, app version, phone model, etc. This article tells you how it works:
How do I use querystring parameters to prefill questions?
Use multiple surveys
All app users are not alike. Different users will be in different positions in the user lifecycle. Some are using your app for the first time, others are heavy users and others have not used your app in while. They each need a different survey. For instance, if a user has not opened your app in a while, try adding a badge to trigger the user to open the app. Once they do, show them a short survey asking why? If you want feedback about using the app, wait until after a few interactions at least before showing the call to action.
Follow-up
Don’t forget to do something with the results! Setup real-time notifications to find out right away if someone is unhappy. Use CheckMarket dashboards and NPS to track satisfaction. Listen to the user feedback and address their concerns. Your users will be happier, you will achieve more sales and better app store reviews. Win-win-win!
Implementation
To embed the survey in your app is simple using the right object. In Xcode you use the ‘WKWebView’ object, in Android it is the ‘WebView’ object. Set the URL of the object to your survey URL including the extra meta-data parameters. Set the height and width to fill the container. Leave a close option in case the user wants to close the survey before they finish. Register the event so that you do not show that user the same survey for at least 90 days.
More info:
Need help?
We are here to help. Just ask.

Geef een antwoord