Standaard linken jouw uitnodigingen altijd naar de enquête in dezelfde taal waarin je deze uitnodigingen verstuurt. Nederlandse uitnodigingen linken naar de Nederlandse enquête, Engelse uitnodigingen naar de Engelse enquête, enz.
Maar wat als je niet weet welke taal een contact spreekt? Je kan jouw enquête in meer dan 40 verschillende talen opmaken (dit kost niets extra dus er is geen enkele reden het niet te doen!), maar hoe weet je welke taal je naar wie moet sturen?
Je kan er dan voor kiezen de uitnodiging in één taal uit te sturen en gewoonweg de links naar de andere enquête talen rechtstreeks in deze uitnodiging te zetten.
Wanneer een contact de enquête invult in een andere taal dan die van de uitnodiging, zal hun taalcode automatisch wijzigen naar de code van de taal waarin ze de enquête ingevuld hebben. Je deze informatie dan gebruiken om jouw eigen contactenbestand te updaten.
Variabele toevoegen
De gemakkelijkste manier om links naar andere enquête talen toe te voegen is met variabelen.
Zo kan je {{survey.url.languageSelection}} toevoegen aan de e-mailuitnodiging. Deze variabele zal veranderen in de enquête link (zonder taalparameter) die de taalkeuzepagina van jouw enquête zal tonen. Dit komt goed van pas wanneer je niet zeker bent over de taal van jouw respondenten.
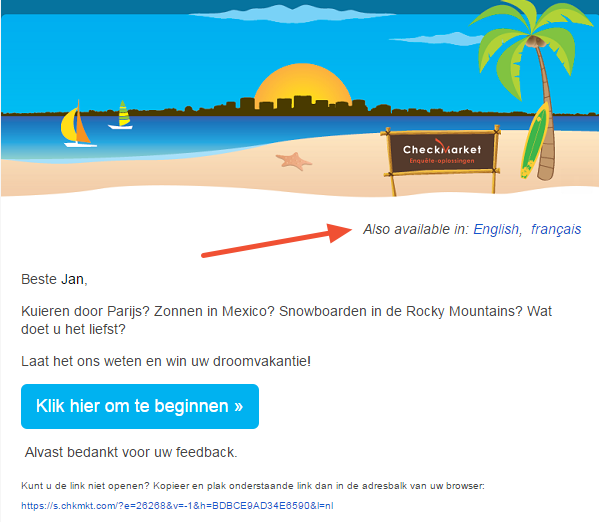
De variabele {{survey.url.otherlanguages}} wijzigt automatisch in de rechtstreekse links naar de enquête in de andere beschikbare talen.
Op die manier kunnen contacten die de uitnodiging in een andere taal dan hun moedertaal hebben ontvangen nog steeds de juiste taal selecteren.
Je kan deze variabele gewoon typen op de plaats waar je deze link naar andere enquête talen wil tonen. Of je kan de optie Andere talen selecteren in het dropdownmenu “Variabelen” in jouw e-mailuitnodiging.

Deze variabele wijzigt dan in de rechtstreekse links naar de enquête in de elke beschikbare taal:

Uitnodiging in de andere taal dupliceren
Je kan ook een stap verder gaan en de volledige e-mailuitnodiging dupliceren – inclusief de knop “Klik hier om te beginnen” – in de andere taal.
De tekst toevoegen doe je door hem gewoon te typen. Om de knop toe te voegen, moet je een stukje HTML zelf toevoegen.
We raden aan niet meer dan 2 talen in 1 uitnodiging te zetten op deze manier.
- Meld je aan bij CheckMarket.
- Voeg alle talen toe aan jouw enquête.
- Klik op Distributie en daarna op E-mailuitnodiging.
- Typ jouw uitnodigingstekst in de juiste taalversie, bv. de Engelse tekst in de Engelse uitnodiging.
- Voeg de vertaling toe vlak onder de brontaal.
- Wijzig de opmaak.
Nu ben je klaar om de knop in de andere taal toe te voegen en deze te linken naar de juiste enquête versie:
- Kopieer de volgende HTML code:
- Engelse knop:<table width=”100%” border=”0″ cellspacing=”0″ cellpadding=”0″>
<tbody>
<tr>
<td>
<table border=”0″ cellspacing=”0″ cellpadding=”0″>
<tbody>
<tr>
<td bgcolor=”#3369e8″ style=”padding: 12px 18px 12px 18px; -webkit-border-radius:5px; -moz-border-radius: 5px; border-radius:5px” align=”center”><a href=”{{survey.url.en}}” target=”_blank” style=”font-size: 16px; font-family: Arial, Helvetica, sans-serif; font-weight: normal; color: #ffffff; text-decoration: none;”>Click here to start →</a></td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table> - Franse knop:<table width=”100%” border=”0″ cellspacing=”0″ cellpadding=”0″>
<tbody>
<tr>
<td>
<table border=”0″ cellspacing=”0″ cellpadding=”0″>
<tbody>
<tr>
<td bgcolor=”#3369e8″ style=”padding: 12px 18px 12px 18px; -webkit-border-radius:5px; -moz-border-radius: 5px; border-radius:5px” align=”center”><a href=”{{survey.url.fr}}” target=”_blank” style=”font-size: 16px; font-family: Arial, Helvetica, sans-serif; font-weight: normal; color: #ffffff; text-decoration: none;”>Cliquez ici pour commencer →</a></td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table> - Nederlandse knop:<table width=”100%” border=”0″ cellspacing=”0″ cellpadding=”0″>
<tbody>
<tr>
<td>
<table border=”0″ cellspacing=”0″ cellpadding=”0″>
<tbody>
<tr>
<td bgcolor=”#3369e8″ style=”padding: 12px 18px 12px 18px; -webkit-border-radius:5px; -moz-border-radius: 5px; border-radius:5px” align=”center”><a href=”{{survey.url.nl}}” target=”_blank” style=”font-size: 16px; font-family: Arial, Helvetica, sans-serif; font-weight: normal; color: #ffffff; text-decoration: none;”>Klik hier om te beginnen →</a></td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
- Engelse knop:
- Plak de code op de plaats waar je de knop wil zetten.
- Klik op Opslaan.
- Herhaal deze stappen voor de andere talen.
Als je goed overweg kan met HTML kan je ook jouw eigen knop maken. Of je kan gewone links naar de enquête toevoegen in plaats van een knop (alhoewel we wel aanraden een knop te gebruiken omdat die meer opvalt).
Zorg er dan telkens voor dat je naar de juiste taalvariabele linkt en niet naar een vaste URL:
- Engels: {{survey.url.en}}
- Frans: {{survey.url.fr}}
- Nederlands: {{survey.url.nl}}
Geef een antwoord