CheckMarket biedt een krachtige scriptingtaal aan om je enquêtes en rapporten te verbeteren, zogenaamd de CheckMarket Scripting Language of CSL.
Op haar meest elementaire niveau is de CSL laagdrempelig en eenvoudig te gebruiken. Je kan de scriptingtaal gebruiken om variabelen in je rapport te plaatsen door ze te selecteren in een drop-down menu.
Op haar meest geavanceerde niveau, geeft onze CSL je enorme vrijheid om complexe logica te gebruiken teneinde berekeningen te maken, bepaalde tekstblokken of afbeeldingen te tonen of te verbergen en zo meer. Zet dus je technisch denkhoedje op en laten we erin vliegen … !
Basisbegrippen
Syntax
Variabelen in deze scriptingtaal worden ingesloten door dubbele accolades, zoals deze: {{eenVariabele}}. Deze zijn niet hoofdlettergevoelig, dus {{EenVariabele}} is hetzelfde als {{eenVariabele}}.
Hiërarchie
De variabelen zijn hiërarchisch, je kunt er dus doorheen navigeren door een puntnotatie te gebruiken.
Bijvoorbeeld:
- Rapporttitel: {{report.title}}
- Rapportfiltertitel: {{report.filter.title}}
- Titel van het eerste rapportelement: {{report.elements.1.title}}
- Titel van het rapportelement met ID 123: {{report.elements.id-123.title}}
- Label van de eerste antwoordoptie van de vraag van de eerste databron van het eerste rapportelement: {{report.elements.1.data.1.question.answeroptions.1.label}}
Variabelen
Waar vind je de variabelen die beschikbaar zijn?
- Enquêtevariabelen: vind je achter de knop ‘variabelen’ op de takenbalk in de tekstbewerker van je vragen, e-mails, meldingen, …
Er is ook een uitgebreide lijst van alle enquêtevariabelen.
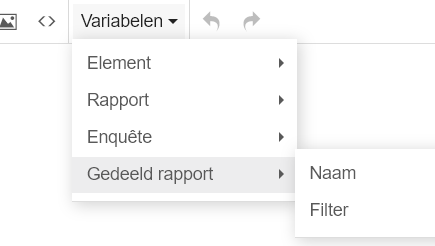
- Rapportvariabelen: vind je in de teksteditor van de ReportBuilder door rechts in het eigenschappenvenster onder ‘Opmerkingen’ op de knop Uitvouwen
 te klikken. Vervolgens opent zich een teksteditor met het menu Variabelen:
te klikken. Vervolgens opent zich een teksteditor met het menu Variabelen:

Geavanceerde operatoren
Deze scriptingtaal ondersteunt meer dan enkel variabelen. Door gebruik te maken van speciale operatoren kan je je eigen logica inbouwen. Om je een idee te geven, hieronder een voorbeeld:
{{#if (eq element.title "Kruistabel")}}
De titel van dit element is Kruistabel.
{{/if}}In bovenstaand voorbeeld kijken we na of de titel van het rapportelement gelijk is aan “Kruistabel”. Als dit correct is, tonen we “De titel van dit element is Kruistabel”. Als dit niet het geval is, tonen we niets.
Lijst van operatoren
Je kunt blokoperatoren gebruiken om inhoud te tonen/verbergen, afhankelijk van je eigen logica.
| Operator | Omschrijving |
|---|---|
| if | Gebruik de if-helper om een blok voorwaardelijk weer te geven. Als de voorwaarde false, null, “”, 0 of [] retourneert, wordt het blok niet getoond. |
| if + else | Specificeer een else-blok dat dient te worden weergegeven als niet aan de eerste voorwaarde is voldaan. |
| else if | Combineer meerdere #if blokken met else if. Het systeem zal elke ‘if’ in volgorde evalueren tot het er één vindt die voldoet aan de voorwaarde (die dus ‘waar’ is) of tot het de ‘else’ (anders) blok bereikt. Zodra één van de ‘if’ blokken waar is, dan worden de daaropvolgende blokken genegeerd, zelfs als deze ook voldoen aan de voorwaarden. |
| unless | Gebruik de unless-helper als omgekeerde van de if-helper. De inhoud wordt dan weergegeven als niet aan de voorwaarde is voldaan (als de waarde false, null, “, 0 of [] is). |
| each | Blader door een lijst met de ingebouwde each-operator. In het blok kan je dit gebruiken om te verwijzen naar het doorzochte element of om onmiddellijk onderliggende eigenschappen te gebruiken. |
| each + else | Samen met een each-operator, kan je optioneel een else-sectie voorzien die enkel getoond word als de lijst leeg is. |
| opmerkingen | Gebruik een opmerkingenblok om een interne opmerking toe te voegen, of om CSL tijdelijk niet uit te voeren.
|
Door gebruik te maken van logische operatoren kan je variabelen vergelijken en controleren. Deze operatoren worden het vaakst gebruikt binnen blokoperatoren zoals #if.
Logische operatoren worden ingesloten tussen haakjes, zoals: (eq element.title “Kruistabel”). Het eerste woord is de operator, gevolgd door de voorwaarden. De condities kunnen variabelen, platte tekst of nummers zijn. Tekst moet tussen enkele aanhalingstekens geplaatst worden.
| Operator | Omschrijving |
|---|---|
| eq | Gebruik dit om te controleren of twee condities gelijk zijn. |
| ne | Gebruik dit om te controleren of twee condities niet gelijk zijn. |
| lt | Gebruik dit om te controleren of de eerste voorwaarde kleiner is dan de tweede. |
| gt | Gebruik dit om te controleren of de eerste voorwaarde groter is dan de tweede. |
| le | Gebruik dit om te controleren of de eerste voorwaarde gelijk of kleiner is dan de tweede. |
| ge | Gebruik dit om te controleren of de eerste voorwaarde groter dan of gelijk is aan de tweede. |
| contains | Gebruik dit om te controleren of de tekst van de eerste voorwaarde, de tweede voorwaarde bevat. |
| and | Gebruik dit als alle condities waar moeten zijn. |
| or | Gebruik dit als een van de condities waar moet zijn. |
| not | Keert het resultaat om. Retourneert true als de innerlijke conditie false is en false als de innerlijke conditie true is. Bijvoorbeeld: je wilt controleren of een respondent een contactpersoon is. Er wordt true geretourneerd als het geen contact is. |
Gebruik wiskundige operatoren om met getallen te werken. Je kunt berekeningen uitvoeren of bepalen hoe cijfers dienen te worden weergegeven.
| Operator | Omschrijving |
|---|---|
| add | Tel twee of meer getallen op. |
| subtract | Trek twee of meer getallen af. |
| multiply | Vermenigvuldig twee of meer getallen. |
| divide | Deel twee of meer getallen. |
| average | Gemiddelde twee of meer getallen. |
| sqrt | Trek de vierkantswortel uit een getal. |
| pow | Bereken het eerste getal tot de macht van het tweede. |
| mod | Bereken de rest na deling van het eerste getal door het tweede. |
| abs | Geef de absolute waarde van een getal weer. |
| round | Rond een getal af op het aantal opgegeven cijfers. Als er geen cijfers zijn opgegeven, wordt het getal afgerond op 0 cijfers na de komma. |
| floor | Rond een getal af naar beneden naar het dichtstbijzijnde gehele getal. |
| ceiling | Rond een getal af naar boven naar het volgende gehele getal. |
| random | Genereer een willekeurig getal tussen de gespecificeerde cijfers. |
| random + exclude | Genereer een willekeurig getal en sluit daarbij specifieke waarden uit. U kunt zoveel waarden uitsluiten als u wenst. |
| count | Toon een telling van het aantal items uit een lijst (array). |
| k | Formatteer een nummer in een K-notatie. |
| dec | Kies expliciet een decimaal scheidingsteken. |
Gebruik deze operatoren voor het tonen of bewerken van datums en tijden.
| Operator | Omschrijving |
|---|---|
| currentDate | Geef de huidige datum en tijd weer in de datumnotatie en tijdzone van de enquête eigenaar. |
| .iso | Voeg toe aan elke datum om de datum in ISO-indeling te krijgen. Dit formaat is machinaal leesbaar. Gebruik dit bij pre-filling. |
| .utc | Voeg toe aan elke datum om de datum in ISO 8601-indeling in de UTC-tijdzone te krijgen. Dit formaat is machinaal leesbaar en kan gebruikt worden bij het verzenden van een datum naar een database of API |
| .date | Voeg toe aan elke datum om alleen de datum weer te geven zonder de tijd. |
| .time | Voeg toe aan elke datum om alleen de tijd weer te geven zonder de datum. |
| .relative | Voeg toe aan elke datum om de relatieve datum weer te geven, met woorden beschreven.Tip: gebruik .relative.styled om de relatieve datum weer te geven, met de originele datum als tooltip. |
| .year .month .month.text .day .dayOfWeek .dayOfWeek.text .hour … | Voeg toe aan elke datum om een deel ervan weer te geven. |
| regionalSettings.timezoneOffsetHours | Toon het tijdsverschil tussen de tijdzone van de enquête-eigenaar en UTC (gecoördineerde wereldtijd). Dit is gebaseerd op het gebruikersprofiel van de eigenaar van de enquête. |
| dateFormat | Toon een datum in een opgegeven formaat.Enkele voorbeelden van formaten die je kunt gebruiken: |
| dateAdd | Tel een tijdspanne op bij een datum. Benodigde parameters: datum, aantal tijdseenheden die je wilt toevoegen (aftrekken kan d.m.v. een negatieve waarde) en de tijdseenheid zelf. De tijdseenheid moet één van deze zijn (in het Engels): year, month, day, hour, minute en second. Opmerking: de datum wordt steeds teruggegeven in het ISO 8601 formaat. Gebruik dateFormat om de datum op een andere manier weer te geven. |
| dateDiff | Bereken het verschil tussen twee datums. Benodigde parameters: startdatum, einddatum en tijdseenheid. De tijdseenheid moet één van deze zijn (in het Engels): year, month, day, hour, minute en second. |
| dateInTimeZone | Toon een datum in een specifieke tijdzone.Tip: om de datum te tonen in een formaat dat makkelijker leesbaar is, gebruik dan ook een dateFormat operator: Alle ondersteunde tijdzones kan je vinden in onze lijst van tijdzones. |
Gebruik deze operatoren om tekst weer te geven of te bewerken.
| Operator | Omschrijving |
|---|---|
| upperCase | Zet de tekst om in hoofdletters. |
| lowerCase | Zet de tekst om naar kleine letters. |
| trim | Verwijder witruimte aan het begin en aan het einde van tekst. |
| replace | Vervangt een reeks tekens in een tekenreeks door een andere reeks tekens. Het accepteert drie parameters: de te doorzoeken tekst, de te zoeken tekst en de vervangende tekst: {{Replace teDoorzoekenTekst teZoekenTekst vervangDoor}}Deze operator is hoofdlettergevoelig en vervangt alle aangetroffen gevallen van de zoekparameter. |
| split | Splitst tekst aan de hand van een teken en geeft één gedeelte terug. Het accepteert drie parameters: de tekst om te splitsen, het teken dat gebruikt wordt om te tekst te splitsen (scheidingsteken), het volgnummer van het gedeelte om terug te geven: {{split tekstOmTeSplitsen tekenOmOpTeSplitsen volgnummer}} Hier is een voorbeeld van een door komma’s gescheiden tekenreeks waarvoor we een tweede item extraheren: |
| left | Extraheer de eerste tekens uit een stuk tekst. |
| right | Extraheer de laatste tekens uit een stuk tekst. |
| substring | Extraheer een gedeelte uit een stuk tekst. Deze operator accepteert drie parameters: de tekst, de index van het eerste teken en het aantal te extraheren tekens. Laat de laatste parameter weg om de rest van de tekst volledig te extraheren. |
| .unformatted | Verwijder opmaak uit tekst.Zet dit achter een variabel om alle HTML-opmaak verwijderen en alles als platte tekst weergeven |
| urlEncode | Maak tekst geschikt voor URLs.Gebruik dit wanneer je variabelen gebruikt in URLs die mogelijk spaties, schuine strepen of speciale karakters gebruiken. Getallen dienen niet omgezet (url-geëncodeerd) te worden. |
| jsonEncode | Maak tekst geschikt voor JSON.Gebruik dit wanneer je met JSON werkt, en de tekst backslashes, dubbele aanhalingstekens of andere speciale karakters kan bevatten. Je kan ook ‘.jsonEncoded’ toevoegen aan het einde van een variabele. Bijvoorbeeld: |
| hash | Converteer tekst naar een hashcode van 64 tekens.Deze operator genereert een hash van 64 tekens, gebruik makend van het SHA-256 algoritme. |
Gebruik popups of popovers om extra informatie te tonen wanneer de respondent op een link klikt. Gebruik popups voor langere tekst of afbeeldingen, gebruik popovers voor korte stukjes informatie of om een woord te verduidelijken.
Opmerking: deze operatoren zijn enkel beschikbaar in de enquête-interface en rapporten.
| Operator | Omschrijving |
|---|---|
| icon | Toon een icoontje. Gebruik dezelfde benaming als bij Font Awesome.Resultaat: |
| modal | Toon een link om een pop-up venster te openen.Een icoon toevoegen is ook mogelijk. Als de tekst binnen het pop-up venster lang is, kan je ook de variant #modal gebruiken: |
| tooltip | Toon een tooltip of tekstballon wanneer je de muis over iets beweegt.Opmerking: aangezien er geen muis is bij mobiele apparaten, wordt een tooltip daar geactiveerd door te klikken. Tooltips worden standaard boven de link getoond. Je kunt de locatie echter kiezen door één van volgende opties mee te geven: left, right, top of bottom. Een icoon toevoegen is ook mogelijk. Voeg de FontAwesome-klasse van het icoontje dat je wilt gebruiken toe als laatste parameter. Als de tekst binnen de tooltip lang is, kan je ook de variant #tooltip gebruiken: |
| popover | Een pop-over is hetzelfde als een tooltip, maar kan enkel geactiveerd worden door te klikken, niet via een mouse-over. |
| lightbox | Toon een kleine versie van een afbeelding. Door erop te klikken wordt een grote versie van de afbeelding getoond die het gehele scherm vult, de rest van de pagina wordt gedimd.{{#lightbox}} Plaats {{#lightbox}} vóór en {{/lightbox}} ná de afbeelding om ze klikbaar te maken. Als erop geklikt wordt, wordt de afbeelding over het hele scherm weergegeven. Je kan optioneel meerdere afbeeldingen binnen dezelfde lightbox plaatsen om een afbeeldinggallerij te maken. Je kan ook een afbeelding in een lightbox tonen door tekst toe te voegen i.p.v. een afbeelding: |
| qrCode | Toon een QR code van een URL of tekst. Je kan optioneel de grootte (in pixels) bepalen. In onderstaand voorbeeld gebruiken we 100 pixels. De maximumgrootte is 270.Resultaat: Je kan ook variabelen gebruiken. Als je bijvoorbeeld een couponcode hebt in een gepersonaliseerd veld van je contacten genaamd ‘coupon’, gebruik dan: |
Zie volgend artikel voor meer voorbeelden en informatie:
Tooltips, popovers en modale vensters
Gebruik tijdelijke variabelen om grote functies in kleinere delen te splitsen.
Deze variabelen worden nergens opgeslagen, ze zijn enkel tijdelijk beschikbaar binnen dezelfde pagina.
| Operator | Omschrijving |
|---|---|
| set | Bewaar een tijdelijke waarde. Je dient een naam en een waarde te specificeren.Om een langere tekst te bewaren kan je ook de variant #set gebruiken: Je kan tekst combineren door meerdere waarden door te geven, zoals hier: Opmerking: op dit moment wordt er nog niets weergegeven. Gebruik onderstaande functie om deze variabele op te halen. |
| get | Haal een tijdelijke waarde op, gebruik makend van de naam die je eerder via de set operator hebt gegeven. |
Verkrijg informatie van een contactlijst alsof een het een database is en gebruik deze informatie in enquêtes, meldingen en rapporten.
| Operator | Omschrijving |
|---|---|
| ContactListLookup | Veel gebruikers willen iets opzoeken in een database. Dankzij deze functie kan je contactlijsten gebruiken als een soort database. Een voorbeeld: een werknemer geeft zijn unieke werknemersnummer in, en zijn departement, functie en manager worden opgehaald uit een contactlijst. De ContactListLookup operator heeft 4 argumenten:
Je kunt indien gewenst een extra argument “contains” toevoegen, om een gedeeltelijke match te vinden i.p.v. een exacte overeenkomst. Bijvoorbeeld, “ACME” zou ook overeenkomen met “ACME Onderneming”. Dit kan verder gaan dan contacten (personen). Denk meer abstract en je kunt eender wat opzoeken. Een voorbeeld: maak een contactlijst van winkellocaties, en wanneer iemand zijn stad ingeeft, geef je het adres van een winkel in deze stad. Of iemand selecteert een winkel en het mailadres van de manager wordt gebruikt voor een melding van een ontevreden klant. Eender welke opzoeking wordt mogelijk! |
| queryStringLookup | Extraheer een querystring parameter uit een URL. |
| USStateToAbbreviation | Toon de afkorting van een staat van de VS. |
| USStateFromAbbreviation | Toon de naam van een staat van de VS, met behulp van de afkorting. |
Je kan al deze operatoren combineren om geavanceerde logica te creëren. Het meest voorkomende voorbeeld, is de combinatie van ‘and’, ‘or’ en ‘not’. Als je deze gaat gebruiken, moet je denken in termen van waar of onwaar. Elk item wordt geavalueerd en vergeleken door middel van de operators.
Een voorbeeld:
{{eq 1 1}}Dit is waar. 1 is gelijk aan 1.
Bij gebruik van and:
{{and (eq 1 1) (eq 2 2)}}Dit is waar. 1 is gelijk aan 1 en 2 is gelijk aan 2.
Bij gebruik van or:
{{or (eq 1 2) (eq 2 2)}}Dit is waar. 1 is niet gelijk aan 1, maar 2 is gelijk aan 2. ‘or’ is waar als één van de voorwaarden waar is.
Using not:
{{not ( or(eq 1 3) (eq 2 2))}}Dit is onwaar. 1 is niet gelijk aan 3, maar 2 is gelijk aan 2. De ‘not‘ keert het resultaat om. Als we de code vereenvoudigen kan de code er als volgt uit zien:
{{not (or false true)}}De or operator is waar omdat één van de voorwaarden waar is. Je krijgt dus:
{{not (true)}}Not zorgt ervoor dat waar onwaar wordt:
{{false}}Voorbeelden
Je kunt al deze operatoren combineren om meer geavanceerde logica te creëren. We hebben een pagina met handige CSL-code voorbeelden die je in je enquêtes kunt gebruiken. Zelfs als je geen code vind die precies doet wat je wilt, zijn deze snippets een prima startpunt dat je minimaal kunt wijzigen om te bereiken wat je wilt.
Hulp nodig?
De CheckMarket Scripting Language biedt zeer vele toepassingsmogelijkheden, die wij uiteraard niet allemaal gratis kunnen ondersteunen. Het eigen gebruik van onze scriptingtaal (CSL) is inbegrepen in al onze prijsformules, en daarnaast bieden onze specialisten graag ondersteuning aan klanten die dat wensen.
Wil je geavanceerde enquêterapporten maken maar heb je hier zelf geen tijd voor? Heb je hulp nodig met het programmeren van een enquête of een rapport? Laat gerust een van onze projectmanagers dit voor je doen.

Geef een antwoord