Tooltips, popovers en modale venster zijn ideaal om bepaalde woorden te verduidelijken, een grotere afbeelding te tonen of extra informatie in context weer te geven zonder te veel tekst te moeten invoeren, of zonder te veel tekst of te veel ruimte op het scherm tegelijk in te nemen.
Je kunt tooltips, popovers en modale vensters gebruiken in enquêtes en ReportBuilder elementen. Ze kunnen echter NIET gebruikt worden in e-mails.
Welke gebruiken?
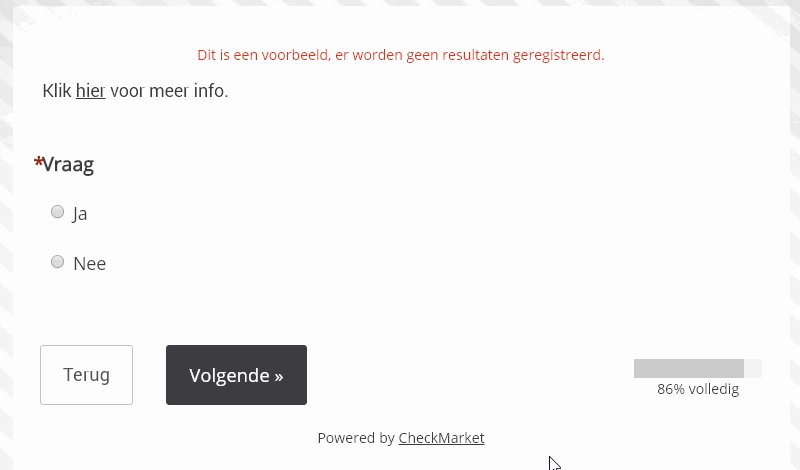
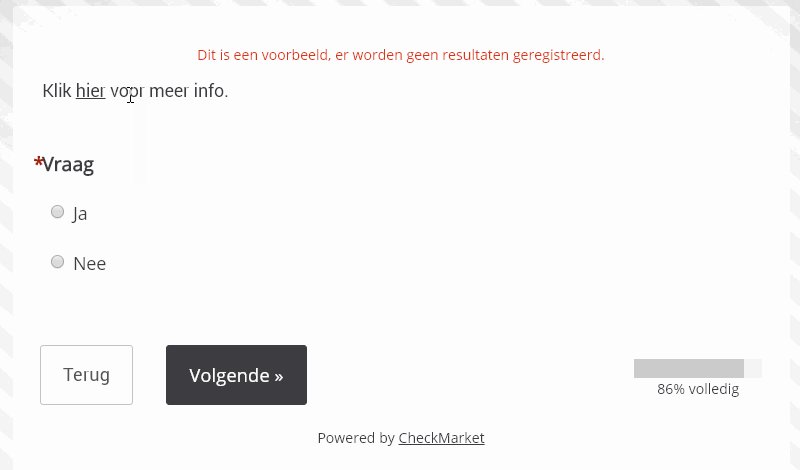
- Tooltip: gebruik een tooltip om een korte tekst te tonen aan de respondent wanneer ze over een woord of icoon hoveren.
- Pop-over: gebruik een pop-over als je een langere tekst of een link naar een externe webpagina wenst te laten zien. Deze wordt getoond van zodra de respondent op een woord of icoon klikt. De pop-over blijft zichtbaar tot er naast de pop-over geklikt wordt.
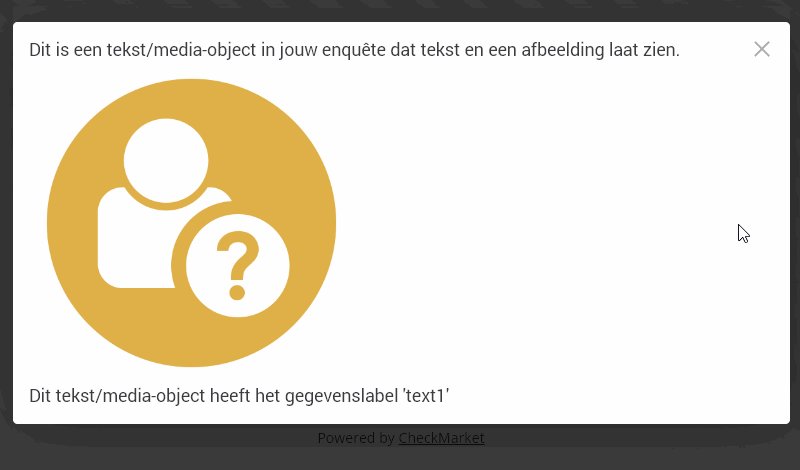
- Modaal venster: gebruik een modaal venster als een lange tekst, afbeeldingen en/of links getoond moeten worden. Het genereert een venster dat meer ruimte inneemt van het scherm. De achtergrond wordt donkerder gemaakt zodat de focus naar de inhoud van het venster getrokken wordt. De respondent sluit dit venster door in de rechterbovenhoek op de X te klikken, of door naast het venster te klikken.

Syntax
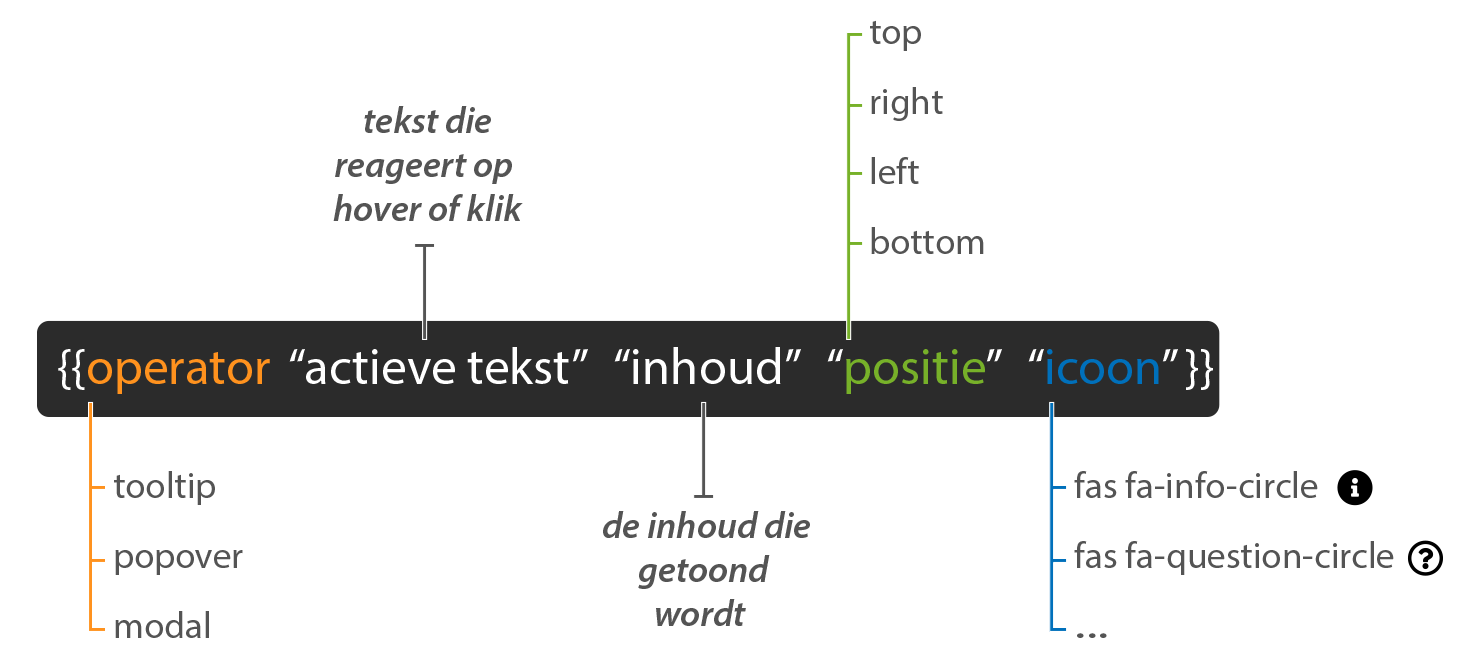
Je creëert alledrie de elementen door een stukje CSL toe te voegen in je tekst met behulp van volgende syntax.
- Operator: geef aan wat je wilt gebruiken: een tooltip, een pop-over of een modaal venster.
- Actieve tekst: dit is de tekst die reageert bij een klik of hover.
- Inhoud: dit is de inhoud die getoond wordt in de tooltip, pop-over of het modaal venster.
- Positie (optioneel): gebruik een positie om te bepalen waar de inhoud getoond zal worden (enkel bij tooltip en pop-over).
- Icoon (optioneel): toon een icoon als trigger in plaats van tekst.
Hoe toevoegen?
1. Gebruik het dropdownmenu
Voeg een tooltip, pop-over of modaal venster toe met behulp van het dropdownmenu Variabelen in de editor:
- Plaats de cursor waar je het element wilt laten zien.
- Klik op de Variabelen knop.
- Selecteer Tooltip, Popover of Modaal venster uit het dropdownmenu.
Opmerking: De items in het dropdownmenu zijn alfabetisch gerangschikt. De volgorde kan dus afwijken t.o.v. deze animatie.

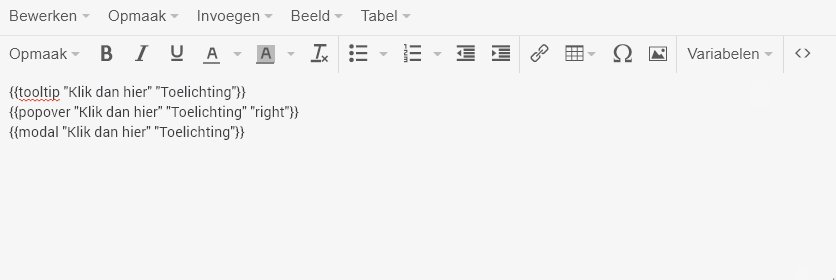
2. Typ de CSL zelf
- Start de CSL code met twee accolades {{.
- Typ de operator (tooltip, popover of modaal venster).
- Zet de actieve tekst tussen dubbele haakjes, zoals bijvoorbeeld: “klik hier”.
- Voeg een spatie toe.
- Zet de inhoud tussen dubbele haakjes.
- Voeg optioneel de positie toe.
- Voeg optioneel een icoon klasse toe.
- Sluit de CSL code met twee accolades }}.
Voorbeelden:
{{tooltip "meer info" "Ik ben een tooltip." position="top"}}{{tooltip "" "Ik ben een tooltip, geactiveerd via een icoon." position="top" icon="fas fa-info-circle"}}{{popover "meer info" "plaats hier extra informatie" position="right" icon="fas fa-star"}}
{{#modal "klik hier"}} Je kan hier meer tekst invoeren, quotes, nieuwe regels en extra variabelen zijn mogelijk {{/modal}}
Gebruik een icoon als trigger
Wil je een tooltip, popover of modaal venster activeren door gebruik te maken van een icoon. Voeg dan een extra parameter toe zoals in de syntax hierboven.
Voeg een Font Awesome class toe om het gewenste icoon te laten zien.
De code onderaan toont een cirkel info-icoon. Merk op dat de ‘actieve tekst’ nu leeg is. Er wordt enkel een icoon getoond.
{{operator "" "inhoud" icon="fas fa-info-circle"}}De code hieronder toont tekst én een cirkel info icoon ernaast.
{{operator "actieve tekst" "inhoud" icon="fas fa-question-circle"}}
Gebruik dynamische inhoud

Hier is een handige tip: wanneer de inhoud die je in een modaal venster wilt tonen lang is, of veel opmaak en/of afbeeldingen bevat, plaats deze dan in een verborgen Tekst/media element in plaats van rechtstreeks in de CSL-code. Toon daarna de inhoud van deze vraag in je modaal venster met behulp van een variabele.
Volg deze stappen om dynamische inhoud toe te voegen in een modaal venster:
- Voeg een Tekst/media vraag toe aan je enquête en verberg deze.
- Typ hierin de tekst en/of afbeeldingen die je wilt tonen in het modaal venster.
- Ga naar het tabblad Instellingen en voeg een gegevenslabel toe.
In onderstaand voorbeeld gebruikten we ‘text1‘. - Klik op Opslaan.
- Nu kun je deze tekst tonen op eender welke andere enquêtepagina, of zelfs in een ReportBuilder element, door naar het gegevenslabel van deze Tekst/media vraag te refereren d.m.v. een variabele. Dit doe je als volgt:
Klik {{modal "hier" survey.questions.text1}} voor meer info.
Deze methode houdt de CSL-code netjes en maakt het ook een stuk makkelijker om de enquête te vertalen!
Er is nog een andere manier om langere tekst te gebruiken binnen modale vensters, tooltips en pop-overs.
Je kunt de bloknotatie gebruiken. Hier zijn een paar voorbeelden:
{{#modal "Klik hier"}}
Deze tekst kan langer zijn en opmaak, aanhalingstekens en variabelen bevatten.
{{/modal}}{{#tooltip "Klik hier"}}
Deze tekst kan langer zijn en opmaak, aanhalingstekens en variabelen bevatten.
{{/tooltip}}{{#popover "Klik hier" position="right" icon="far fa-star"}}
Deze tekst kan langer zijn en opmaak, aanhalingstekens en variabelen bevatten.
{{/popover}}
Geef een antwoord