De presentatie van de resultaten is een belangrijke fase in het onderzoeksproces. Met online dashboards kan je de onderzoeksresultaten aantrekkelijk en interactief weergeven. Een dashboard biedt een visueel overzicht op één webpagina van de belangrijkste resultaten of bevindingen omtrent een bepaald onderwerp.
Dashboards kunnen live data integreren die automatisch in real-time worden geüpdatet, waarbij de resultaten van één of meerdere enquêteprojecten komen. Met andere woorden, je kunt sleutelinformatie visualiseren en delen, wanneer je maar wilt en sneller dan ooit! Een dashboard is makkelijk te bouwen in een CMS-systeem zoals SharePoint of WordPress. Als iemand in je organisatie HTML kent, kan je zelfs meer complexe dashboards uitwerken. Wil je echt alle mogelijkheden optimaal benutten, gebruik dan onze API om onbewerkte gegevens binnen te halen en ze te presenteren zoals je wilt.
Je kunt aangepaste dashboards creëren door de insluitfunctie voor grafieken in onze enquêtetool te gebruiken. Dat werkt net zoals het insluiten van bijvoorbeeld een YouTube video.
Een zeer handige optie, en goed om te weten is dat de ingesloten code de filters die je hebt ingesteld respecteert bij de weergave! Je kunt dus éénzelfde grafiek van éénzelfde vraag meerdere keren gebruiken, elke keer met een andere filter. Een algemene tevredenheidsvraag bijvoorbeeld of een NPS® vraag voor de hele organisatie of voor elk departement.
Om een dashboard te bouwen, volg je deze stappen:
- Meld je aan bij CheckMarket.
- Klik op het tabblad enquêtes.
- Open je enquête.
- Klik op Rapportage, en daarna op Rapport met grafieken.
- Stel indien nodig filters in om bepaalde antwoorden in- of uit- te sluiten. De resultaten worden meteen opnieuw ingeladen zodat enkel de antwoorden worden getoond die aan je criteria voldoen.
- Ga naar de grafiek die je wilt gebruiken in je dashboard.
- Klik op
 rechts boven de vraag, en daarna op Delen/Insluiten.
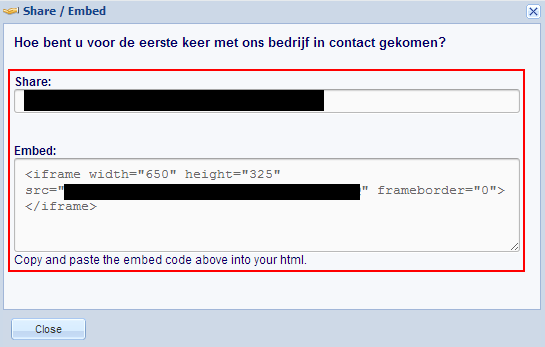
rechts boven de vraag, en daarna op Delen/Insluiten. - Kopieer het stukje html code onder Insluiten, en plak het in je Content Management Systeem (bvb. SharePoint, enz.).


- Open nu je CMS-systeem en zoek of vind de pagina waarin je de code wilt plaatsen.
- Afhankelijk van je CMS-systeem plak je de code in je pagina. Je kunt het niet gewoon als tekst plakken. Je moet het aan de HTML zelf toevoegen of gebruik maken van een iframe.
In SharePoint bijvoorbeeld, gaat dit als volgt:- Integreer een Content Editor web part op de pagina.
- Je kiest Modify the Shared Web Part, en vervolgens Source Editor in de navigatiebalk.
- Plak de in te sluiten code in de pagina en kies dan voor Save.
- Het iFrame onderdeel wordt nu getoond in het Content Editor web part.
- Herhaal dit proces voor elke vraag en elke filter die je nodig hebt.
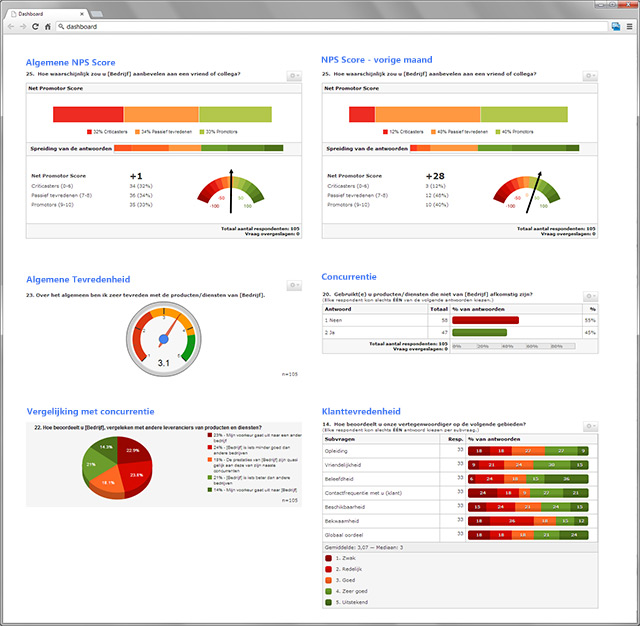
Hier is een voorbeeld van een dashboard dat met deze insluitmogelijkheid is gebouwd:

Net Promoter en NPS zijn gedeponeerde handelsmerken, en Net Promoter Score en Net Promoter System zijn handelsmerken van Bain & Company, Inc., Satmetrix Systems, Inc. en Fred Reichheld.
Geef een antwoord