Het tekst & media elementtype wordt gebruikt om een hoofding of vrije tekst toe te voegen aan een rapport. Je kunt ook tabellen, afbeeldingen en video’s toevoegen. De hoogte van het element past zich automatisch aan, je kunt dus zoveel tekst en afbeeldingen toevoegen als nodig.
- Bewerk een bestaand rapport of maak een nieuw rapport.
- Voeg een element toe of klik op het Tekst element dat je wilt bewerken.
Het eigenschappenvenster verschijnt automatisch aan de rechterkant van het scherm.

Tekst
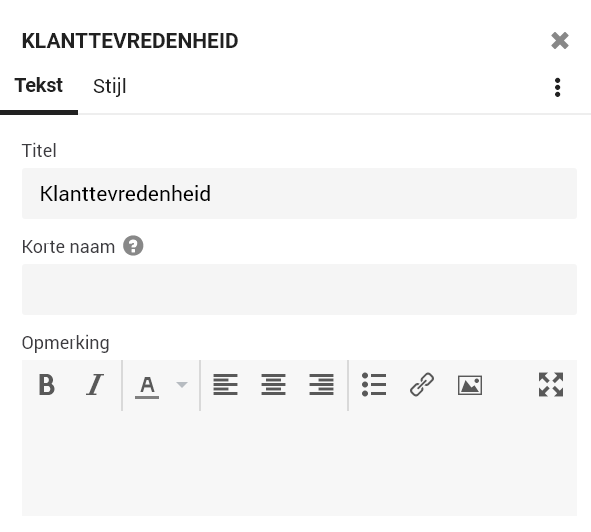
- Titel: de hoofding of titel van het element. Je kunt dit ook verbergen indien nodig.
- Korte naam: Standaard wordt de titel van een element gebruikt in de elementenlijst (inhoudstafel) aan de linkerzijde van het rapport. Als de titel te lang is, zal deze worden afgebroken in de lijst. Geef in dat geval een korte naam in die dan in de elementenlijst gebruikt wordt. De korte naam wordt ook getoond in het eigenschappenvenster.
- Opmerking: de hoofdtekst van je element. Het gebied dat voorzien is in het eigenschappenvenster is compact. Klik op het
 icoon om een groter werkgebied te creëren. Je zult ook veel meer opties in de werkbalk zien verschijnen, waaronder tabellen en het Variabelen drop-down menu. Je kunt ook gebruik maken van CSL (CheckMarket Scripting Language) om berekeningen toe te voegen, of om verschillende teksten te laten zien afhankelijk van waarden in het element of rapport.
icoon om een groter werkgebied te creëren. Je zult ook veel meer opties in de werkbalk zien verschijnen, waaronder tabellen en het Variabelen drop-down menu. Je kunt ook gebruik maken van CSL (CheckMarket Scripting Language) om berekeningen toe te voegen, of om verschillende teksten te laten zien afhankelijk van waarden in het element of rapport.
Alle bewerkingen die je maakt zijn in real-time zichtbaar in het element zelf in het weergavegebied.
Stijl
- Breedte: Stel de breedte van het element in op de volledige rapportbreedte (100%), slechts de helft van het rapportscherm, een derde, enz.
- Titel: Toon of verberg de titel bovenaan het element.
- Opmerking: Toon of verberg de opmerking in het rapport. Als je de opmerking uit het rapport verbergt, kan je dit gebruiken voor interne informatie te plaatse, die niet zichtbaar is in het rapport zelf.
- Aangepaste CSS-klasse: Gebruik dit in combinatie met de rapport stijlopties om de opmaak van dit element verder aan te passen.
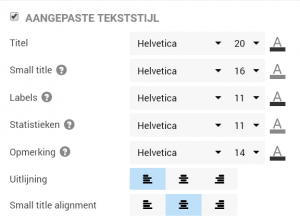
- Aangepaste tekststijl: Verander de font, grootte, uitlijning voor de verschillende onderdelen van dit specifiek element
- Tip: Als je een ander lettertype, -grootte of uitlijning wenst voor het gehele rapport, gebruik dan de Rapport opmaak instellingen. Deze vind je door rechtsboven in het rapport op het tandwiel te klikken.
- Aangepaste elementstijl: Selecteer deze optie als je een achtergrondkleur en/of een randkleur wilt toepassen die anders is dan de rapportstijl. Als je deze wenst toe te passen op het gehele rapport, gebruik hiervoor dan de Rapport opmaak instellingen
- Aangepaste elementklasse: Voer een CSS klasse in. Op deze manier is het mogelijk om via CSS de opmaak van dit element nog verder te personaliseren.
Gedifferentieerde inhoud
Soms wil je in een rapport verschillende inhoud weergeven, afhankelijk van de resultaten van de enquête. Dit is vaak het geval als je Shares voor verschillende groepen in je organisatie gaat maken en gebruik maakt van share filters.
Laten we als voorbeeld een score voor medewerkerstevredenheid gebruiken op een schaal van 1 tot 10. Je maakt een rapport op afdelingsniveau dat je vervolgens met elke afdeling deelt, waarbij de gefilterde gegevens alleen hun afdeling en een benchmark van het hele bedrijf laten zien.
In bovenstaande situatie wil je een sectie aan je rapport toevoegen met tips voor departementen met een score die lager is dan de benchmark. Dit noemen we een Gapanalyse. De “gap” of “kloof” is het verschil tussen de benchmark en de score van het departement. We willen deze tip niet tonen aan departementen met een score die hoger is dan de benchmark.
Om dit te doen, moeten we ons Aristoteles-petje opzetten en de CheckMarket Scripting Language (CSL) gebruiken.
Geen zorgen, het ziet er moeilijker uit dan het is en als je eenmaal gewend bent aan de syntaxis, zal je er dolgraag mee werken!
Een goede truc is om op te schrijven wat je in woorden wilt doen, voordat je het naar CSL vertaalt. Dus laten we onze knokkels kraken en het proberen:
“Als de score lager is dan de benchmark, toon dan de tip.”
Hoe ziet dat er nu uit in CSL:
{{#if (lt report.elements.id-1.statistics.1.avg report.elements.id-1.statistics.2.avg)}}
Tekst voor tip komt hier!
{{/if}}Een aantal vertalingen:
- It: ‘minder dan’. We willen controleren of de eerste waarde lager is dan de tweede waarde.
- report.elements.id-1.statistics.1.avg: Dit is een soort cascade vanaf de bovenkant, dus lees dit als: Rapport > Elementen > Element met id ‘1’ > Statistieken > Eerste gegevensbron > Gemiddelde.
- report.elements.id-1.statistics.2.avg: Het enige verschil met het eerste item is de ‘2’, wat de tweede gegevensbron betekent, in dit geval de benchmark.



Geef een antwoord